Посібник таймера зворотного відліку для Unity
таймер зворотного відліку — це віртуальний годинник, який відраховує від встановленого часу до 0.
Щоб зробити таймер зворотного відліку в Unity, вам потрібно буде створити сценарій, який зберігатиме кількість часу, який буде відраховуватися, і відображатиме його у форматі 00:00.

Таймер матиме такі формати:
- Дні: Години: Хвилини: Секунди: Мілісекунди
- Години:Хвилини:Секунди:Мілісекунди
- Хвилини:Секунди:Мілісекунди
- Секунди: мілісекунди
- Плюс усе вищезазначене, але без мілісекунд
Кроки
Щоб зробити таймер зворотного відліку в Unity, виконайте наведені нижче дії.
- Створіть новий сценарій, назвіть його 'SC_CountdownTimer', видаліть із нього все, а потім вставте код нижче:
- Сценарій таймера зворотного відліку C# віднімає від загального значення до досягнення 0 і застосовує відформатований час до елемента Text.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
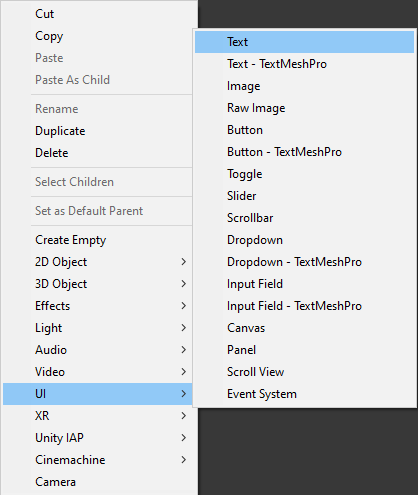
}- Створіть новий текст інтерфейсу користувача, клацнувши правою кнопкою миші на поданні ієрархії -> інтерфейс користувача -> текст і назвіть його 'Countdown'

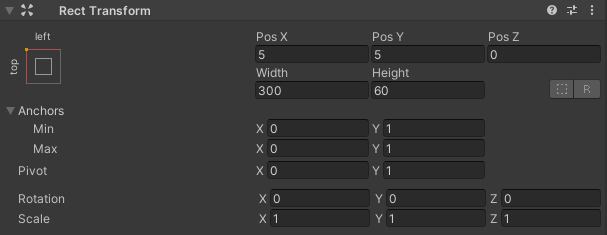
- Змініть вирівнювання 'Countdown' Rect Transform у верхній лівий кут, поверніть на (0, 1), Pos X і Pos Y на 5, Width на 300 і Height на 60

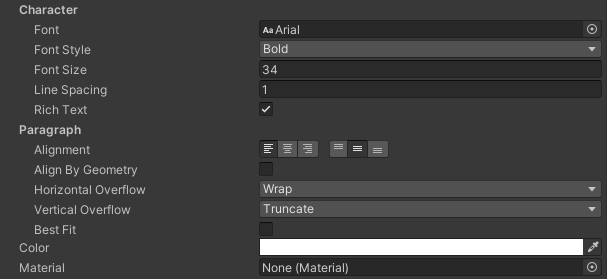
- Змініть стиль шрифту тексту 'Countdown' на жирний, розмір шрифту на 34, вирівнювання по лівому центру та колір на білий

- Прикріпіть сценарій SC_CountdownTimer до об’єкта 'Countdown', який містить текстовий компонент.

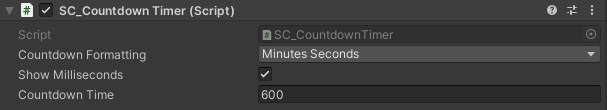
Ви помітите, що сценарій має кілька змінних:
- Форматування зворотного відліку визначає, які одиниці часу будуть включені у форматування рядка.
- Показати мілісекунди контролює, чи має відображатися кількість мілісекунд.
- Countdown Time — це тривалість зворотного відліку в секундах, наприклад, значення 600 відповідає 10 хвилинам.
Після натискання Play ви повинні помітити текст, заповнений таймером зворотного відліку:
О 0 секундах сценарій надрукує рядок у консолі, сигналізуючи про завершення зворотного відліку. Скористайтеся цією частиною сценарію, щоб додати власні функції.