Ефект голограми в Єдності
Голограма — це тривимірна проекція об’єкта або людини на прилеглу область за допомогою техніки, що називається перетином світлового променя.
Незважаючи на те, що справжніх голограм не існує, цю концепцію значною мірою популяризували фільми та романи в жанрі наукової фантастики.
У цьому підручнику я покажу, як створити голограмний шейдер із ефектом збою в Unity.

Перегляньте цей шейдер Horizon Bending
Крок 1: Створіть голограмний шейдер
Ефект голограми створюється за допомогою спеціального шейдера.
Щоб створити шейдер голограми, виконайте наведені нижче дії.
- Створіть новий шейдер і назвіть його "Hologram"
- Видаліть усе, що всередині нього, а потім вставте код нижче:
Голограма.шейдер
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Крок 2: Призначте шейдер для матеріалу
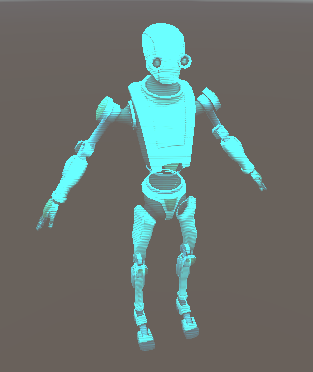
Для демонстрації я буду використовувати Space Robot Kyle.

Щоб призначити шейдер голограми для матеріалу, виконайте наведені нижче дії.
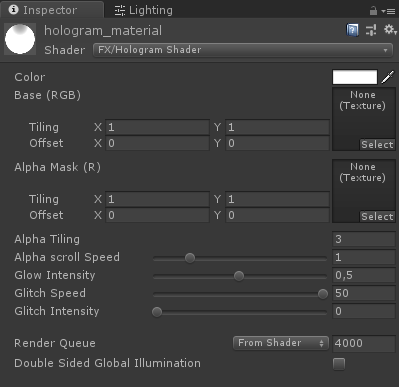
- Створіть новий матеріал і назвіть його "hologram_material"
- Призначте йому щойно створений шейдер, який повинен знаходитися за адресою 'FX/Hologram Shader'

- Для кольору я виберу блакитний (0, 1, 1, 1), але ви можете вибрати будь-який колір
![]()
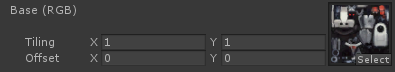
- Для Base (RGB) призначте Texture, яка постачається з моделлю

- Призначте матеріал вашій 3D-моделі

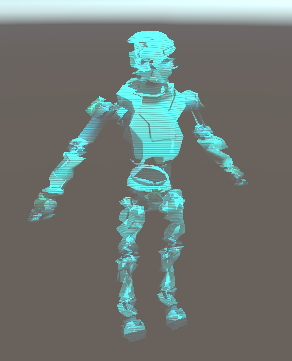
Але, як ви помітили, модель не дуже схожа на голограму, це тому, що нам потрібно призначити останню текстуру, яка є альфа-маскою (R).
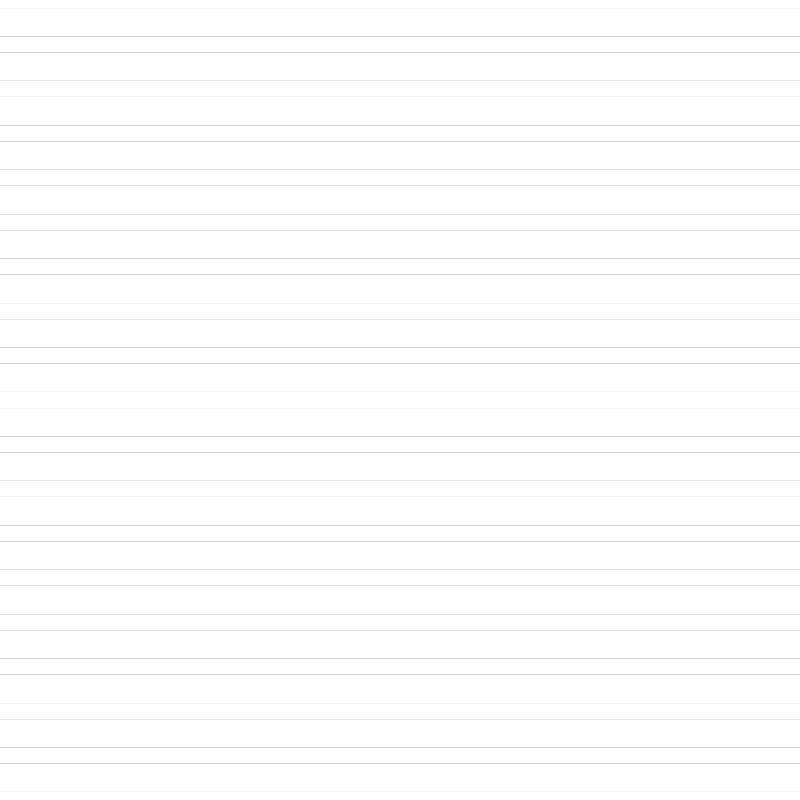
У моєму випадку я буду використовувати просту текстуру з горизонтальними смугами та прозорістю (щоб додати ефект "Holographic segmentation").
- Перевірте текстуру нижче:

- Призначте текстуру вище до альфа-маски (R)


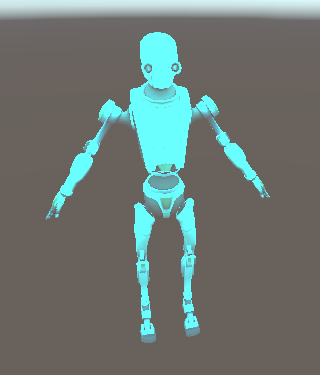
Набагато краще, тепер модель більше схожа на голограму!
Крок 3: Додайте ефект збою
Голограмний шейдер також підтримує ефект збою, яким можна керувати за допомогою сценарію.
Щоб додати ефект збою до шейдера голограми, виконайте наведені нижче дії.
- Створіть новий сценарій і назвіть його "GlitchControl"
- Скопіюйте в нього наведений нижче код:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Приєднайте сценарій GlitchControl до того ж GameObject, що й компонент Renderer, з матеріалом 'hologram_material'.
- Натисніть Play і спостерігайте за ефектом збою: