Підручник головного меню для Unity
Інтерфейс користувача (UI) поєднує графіку, текст і кнопки та відіграє вирішальну роль у забезпеченні приємних ігор.
Головне меню є однією з найпомітніших частин інтерфейсу користувача, оскільки зазвичай це перше, що бачать гравці під час завантаження гри.
У цьому підручнику я покажу, як створити головне меню в Unity за допомогою UI Canvas.
Крок 1: Створіть головне меню
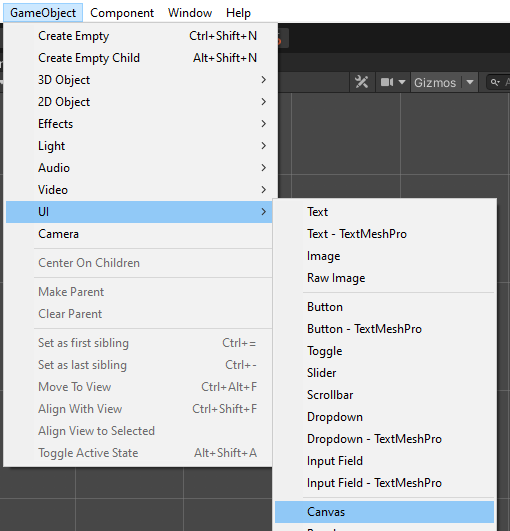
- Створіть нове полотно (GameObject -> UI -> Canvas)

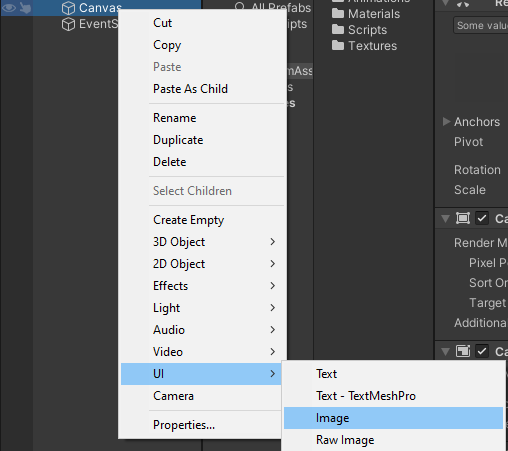
- Створіть нове зображення, клацнувши правою кнопкою миші Canvas -> UI -> Image (це буде фон меню)

- Призначте текстуру новоствореному зображенню. Ви можете використати зображення нижче (клацніть правою кнопкою миші -> Зберегти як...) і переконайтеся, що для його типу текстури встановлено 'Sprite (2D and UI)' у налаштуваннях імпорту:

- Створіть новий сценарій, назвіть його SC_BackgroundScaler і вставте в нього наведений нижче код:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Прикріпіть сценарій SC_BackgroundScaler до щойно створеного зображення. (Після прикріплення сценарій автоматично масштабує фонове зображення відповідно до розміру екрана):

Створення кнопок меню:
- Клацніть правою кнопкою миші Canvas -> Create Empty, а потім перейменуйте його на "MainMenu". Цей об’єкт міститиме елементи інтерфейсу користувача для головного меню.
- Створіть новий текст, клацнувши правою кнопкою миші на об’єкті "MainMenu" -> UI -> Text. Це буде текст заголовка.
- Змініть текст на назву вашої гри (у моєму випадку це буде "Game Title"):

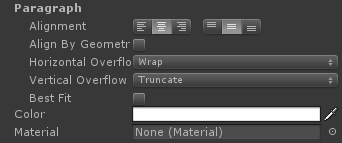
- Змініть вирівнювання абзацу по центру та колір на білий:

- Нарешті, змініть розмір шрифту на більший (наприклад, 30) і стиль шрифту на жирний.
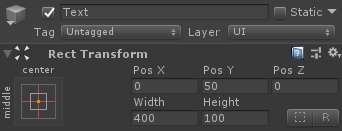
Однак ви помітите, що текст зник, тому що розміри Rect Transform замалі. Змініть їх на щось більше (наприклад, Ширина: 400 Висота: 100), також перемістіть їх трохи вгору, змінивши позицію Y на 50:

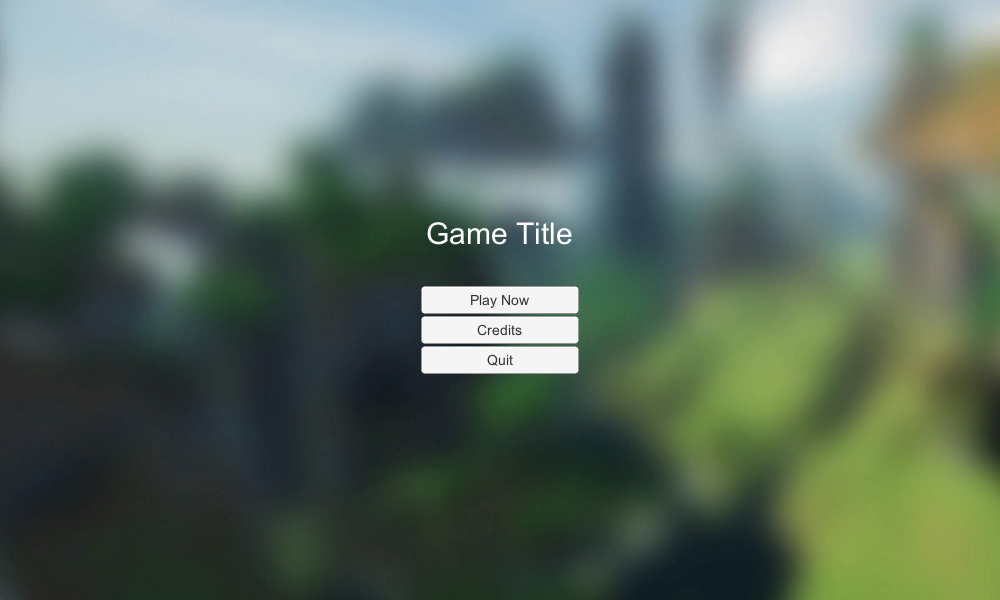
- Створіть 3 кнопки (клацніть правою кнопкою миші на об’єкті "MainMenu" -> UI -> кнопка 3 рази) і перемістіть кожну кнопку вниз на 30 пікселів.
- Змініть текст кожної кнопки на "Play Now", "Credits" і "Quit" відповідно:

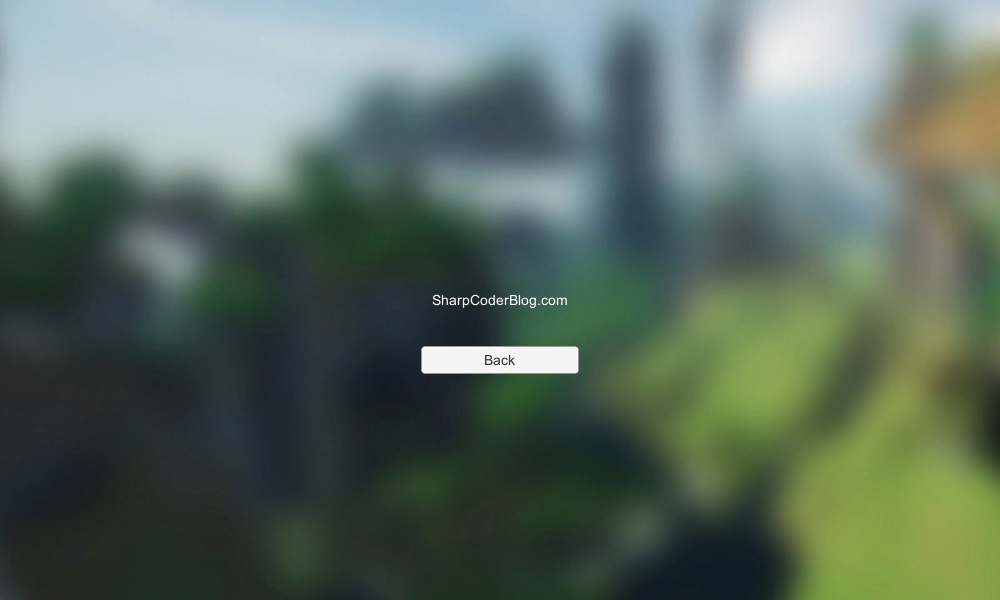
- Скопіюйте об’єкт "MainMenu" і перейменуйте його на "CreditsMenu", видаліть усі кнопки всередині нього, крім кнопки "Quit", і змініть його текст на "Back".
- Змініть розмір шрифту заголовка Text in "CreditsMenu" на менший (наприклад, 14), змініть його Pos Y на 0 і введіть текст титрів.

Крок 2: Програмуйте кнопки меню
Тепер нам потрібно зробити кнопки функціональними, створивши сценарій.
- Створіть новий сценарій, назвіть його SC_MainMenu, а потім вставте в нього наведений нижче код:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Приєднайте SC_MainMenu до об’єкта Canvas
- Призначте об’єкт "MainMenu" до змінної головного меню
- Призначте об’єкт "CreditsMenu" до змінної меню кредитів
Останнім кроком є прив’язування функцій SC_MainMenu до кожної кнопки.
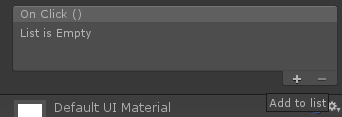
- Виберіть кнопку та натисніть (+) у "On Click ()", щоб додати нову змінну елемента:

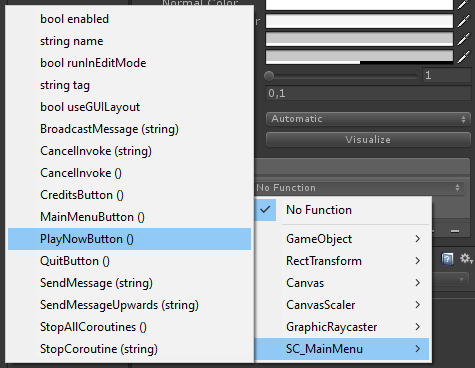
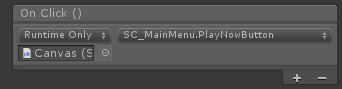
- Призначте об’єкт зі сценарієм SC_MainMenu (Canvas) кнопці "On Click ()" та виберіть функцію, яка відповідає кнопці («PlayNowButton()» для кнопки «Грати зараз», "CreditsButton()" для кнопки «Кредити», "QuitButton()" для кнопки «Вийти» та "MainMenuButton()" до кнопки «Назад» у меню «Титри».


Тепер головне меню готове.
ПРИМІТКА. Функція PlayNowButton() у SC_MainMenu.cs спробує завантажити сцену під назвою "GameLevel". Тому переконайтеся, що у вас є сцена з назвою "GameLevel", яка також додається до налаштувань збірки (як альтернатива, ви можете змінити назву в цьому рядку, щоб вона відповідала назві сцени, яку ви хочете завантажити).
Хочете дізнатися більше про створення інтерфейсу користувача? Перегляньте наш підручник Як створити мобільні сенсорні елементи керування в Unity.