Створіть радіальний/круговий індикатор прогресу в Unity
У цьому підручнику я покажу, як зробити кругову/радіальну панель прогресу (яку також можна використовувати як панель HP тощо) у Unity.

Тож почнемо!
Кроки
Нам знадобиться кругле зображення з прозорим фоном.
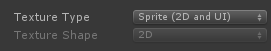
- Імпортуйте зображення у свій проект і змініть його тип текстури на "Sprite (2D and UI)"

- Створіть нове полотно (GameObject -> UI -> Canvas)
- Клацніть правою кнопкою миші об’єкт Canvas -> UI -> Image
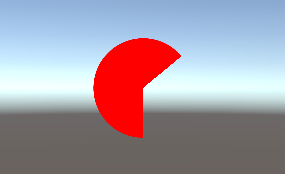
- Призначте спрайт кола до вихідного зображення та змініть його колір на червоний
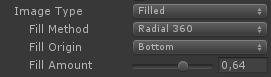
- Змініть Тип зображення на "Filled" і Метод заливки на "Radial 360" (це покаже іншу змінну під назвою «Ступінь заливки», яка контролює, скільки зображення видно вздовж кола)


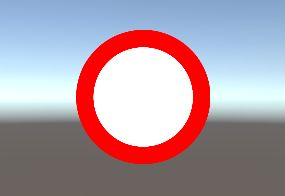
- Скопіюйте зображення, змініть його колір на білий і тип зображення на "Simple"
- Перемістіть копію зображення всередину першого зображення
- Змініть розмір першого зображення (тип із заповненим зображенням) на щось більший (наприклад, ширина: 135, висота: 135)

- Створити новий текст (клацніть правою кнопкою миші на Canvas -> UI -> Text)
- Змініть його вирівнювання на середину-центр
![]()
- Змініть висоту тексту на 60, щоб мати змогу вмістити текст завантаження
Нарешті, ми створимо сценарій, який застосовуватиме значення прогресу до зображення
- Створіть новий сценарій, назвіть його "SC_CircularLoading" і вставте в нього наведений нижче код:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
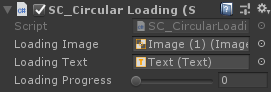
}- Прикріпіть сценарій SC_CircularLoading до будь-якого об’єкта та призначте його змінні (зображення для завантаження має бути зображенням із радіальним типом заливки, а текст для завантаження має бути текстом, який відображатиме значення прогресу)

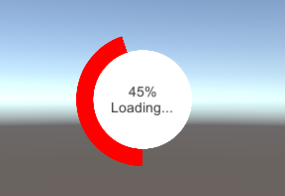
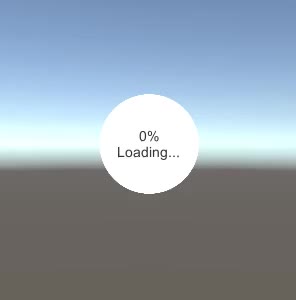
- Натисніть Play і перемістіть повзунок «Прогрес завантаження». Спостерігайте за поступовим заповненням завантажувального зображення: